| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 보안뉴스 요약
- 보안뉴스한줄요약
- 자바스크립트 기본 문법
- 보안뉴스요약
- Oracle SQL
- 자바스크립트 element api
- 보안뉴스 한줄요약
- numpy
- 자바스크립트 node
- 자바스크립트 API
- 카카오프로젝트
- 카카오프로젝트100
- 자바스크립트 jQuery
- 파이썬
- GIT
- 깃허브
- ES6
- 다크웹
- php
- 보안뉴스
- 카카오프로젝트 100
- javascript
- oracle
- 자바스크립트 객체
- oracle db
- 오라클
- 랜섬웨어
- 자바스크립트 prototype
- 자바스크립트
- python
- Today
- Total
FU11M00N
[ JavaScript ] JS 객체와 this 본문

생활코딩의 이고잉 님의 강의를 기반으로 개인 공부용으로 정리한 포스팅 입니다.
- 객체(Object)
객체는 관련된 데이터와 함수(일반적으로 여러 데이터와 함수로 이루어지는데, 객체 안에 있을 때는 보통 프로퍼티와 메소드라고 부릅니다)의 집합입니다.
여러 속성을 하나의 변수에 저장할 수 있도록 해주는 데이터 타입으로 Key / Value Pair를 저장할 수 있는 구조입니다.
- 객체의 생성
자바스크립트에서 객체를 만드는 방법은 아래 예시와 같습니다.
var grades = {'num1': 20, 'num2': 26, 'num3': 55};
위의 예제를보면
num1 은 key 가 되는 것이고, 20은 value가 됩니다.
var grades = {};
grades['num1'] = 20;
grades['num2'] = 26;
grades['num3'] = 55;
위의 예제처럼도 사용할수있습니다.
중괄호를 사용하여 아무것도없는 객체를 만든 후 대괄호를 사용해 객체에 데이터를 넣습니다.
var grades = new Object();
grades['test1'] = 10;
grades['test2'] = 6;
grades['test3'] = 80;또한 위와같이도 객체를 생성가능합니다.
중괄호를 이용해 빈 객체를 만드는 것과, new Object 를 이용해 객체를 만드는 것은 차이가 없습니다.
- 객체의 활용
객체를 만들었으니 이제는 객체에서 필요한 값을 가져와봅시다.
var grades = {'num1': 20, 'num2': 26, 'num3': 55};
console.log(grades['num3']);
위의 예제를 실행하면 아래와 같이 출력되는 것을 볼 수 있습니다.

아래와같이 다양한 방법으로 출력가능합니다.
console.log(grades.test3);
이렇게 대괄호에 key 를 넣어 value 를 찾아오는 방법과 . 을 이용한 방법이 있습니다.
- for in loop
객체에 저장된 데이터를 기준으로 반복작업을 하는 방법은,
in 키워드를 이용하는 방법이 있습니다.
예제를 보면서 자세히 알아봅시다.
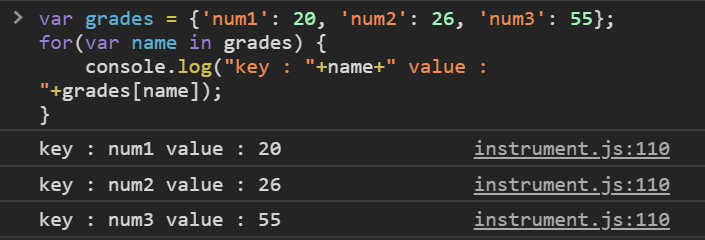
var grades = {'num1': 20, 'num2': 26, 'num3': 55};
for(var name in grades) {
console.log("key : "+name+" value : "+grades[name]);
}
위의 예제를 실행한 결과는 아래 그림과 같습니다.

for 문은 in 뒤에 따라오는 배열의 key 값을 in 앞의 변수 name에 담아서 반복문을 실행합니다.
반복문이 실행될 때 변수 key의 값으로 test1, test2, test3 가 순차적으로 할당되기 때문에
grades[name]를 통해서 객체의 값을 알아낼 수 있게 되는 것입니다.
- 객체 지향 프로그래밍
객체 안에는 무엇이 들어갈 수 있을까요?
객체안에는 다양한 타입의 데이터를 넣을수있고 신기하게도 함수또한 넣을수있습니다.
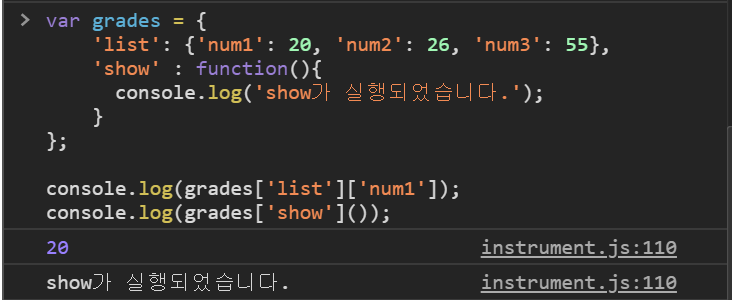
var grades = {
'list': {'num1': 20, 'num2': 26, 'num3': 55},
'show' : function(){
console.log('show가 실행되었습니다.');
}
};
console.log(grades['list']['num1']);
console.log(grades['show']());

순서대로 20과 show 가 실행되는 것을 볼 수 있습니다.
- this 란 무엇인가?
this 는 함수가 속해있는 객체를 가리키는 변수입니다.
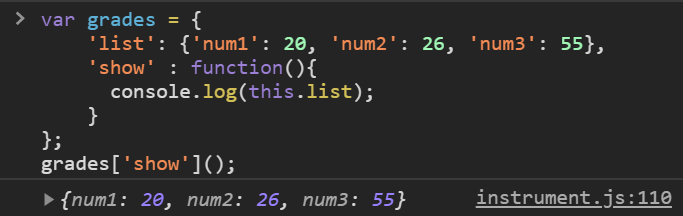
var grades = {
'list': {'num1': 20, 'num2': 26, 'num3': 55},
'show' : function(){
console.log(this.list);
}
};
grades['show']();
console.log 안에 있는 this 는 grades 를 의미하고, 저 것은 곧
console.log(grades.list) 와 같은 코드 입니다.
실행시켜보도록 하겠습니다.

grades 의 list 가 출력되는 것을 알 수 있습니다.
아래의 예제가 이해가 되신다면 this의 의미를 정확하게 파악하고 있다고 있다고 생각하시면 됩니다.
var grades = {
'list': {'num1': 20, 'num2': 26, 'num3': 55},
'show' : function(){
for(var name in this.list){
console.log(name+':'+this.list[name]);
}
}
};
grades.show();

이것은 자바스크립트를 이용한 객체 지향 프로그래밍 기법의 핵심이 되는 성질로
취지에 따라서 로직을 객체에 그룹핑해서 객체라는 부품을 조립해
소프트웨어라는 완제품을 만들 수 있게 해줍니다.
SUA 정보보안 멘토링에 참여하고 있습니다.
'SUA 정보보안 > JavaScript' 카테고리의 다른 글
| [ JavaScript ] JS 라이브러리(JQuery) (0) | 2021.02.03 |
|---|---|
| [ JavaScript ] JS 모듈 (0) | 2021.02.03 |
| [ JavaScript ] JS 배열 (push, concat, pop, unshift,splice, shift, sort) | 정렬, 추가 (0) | 2021.02.03 |
| [ JavaScript ] JS 함수,매개변수,인자,함수의 입출력 (0) | 2021.02.03 |
| [ JavaScript ] 반복문의 제어(break, continue) (0) | 2021.02.02 |




