Notice
Recent Posts
Recent Comments
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 자바스크립트 기본 문법
- 보안뉴스 한줄요약
- 자바스크립트 jQuery
- 자바스크립트
- 오라클
- GIT
- 보안뉴스
- Oracle SQL
- 자바스크립트 node
- 파이썬
- 자바스크립트 객체
- oracle
- ES6
- 깃허브
- 보안뉴스 요약
- 보안뉴스한줄요약
- 카카오프로젝트
- php
- javascript
- 보안뉴스요약
- 카카오프로젝트 100
- 카카오프로젝트100
- 다크웹
- 자바스크립트 prototype
- oracle db
- numpy
- 랜섬웨어
- 자바스크립트 API
- 자바스크립트 element api
- python
Archives
- Today
- Total
FU11M00N
[ JavaScript ] JS 표준 내장 객체 본문

생활코딩의 이고잉 님의 강의를 기반으로 개인 공부용으로 정리한 포스팅입니다.
- 표준 내장 객체
표준 내장 객체(Standard Built-in Object)는 자바스크립트가 기본적으로 가지고 있는 객체들을 의미합니다.
내장 객체가 중요한 이유는 프로그래밍을 하는데 기본적으로 필요한 도구들이기 때문입니다.
결국 프로그래밍이라는 것은
언어와 호스트 환경에 제공하는 기능들을 통해서 새로운 소프트웨어를 만들어내는 것이기 때문에
내장 객체에 대한 이해는 프로그래밍의 기본이라고 할 수 있습니다.
자바스크립트는 아래와 같은 내장 객체를 가지고 있습니다.
Object
Function
Array
String
Boolean
Number
Math
Date
RegExp
이 내장 객체 중에서 배열이라는 것을 확장해보겠습니다.
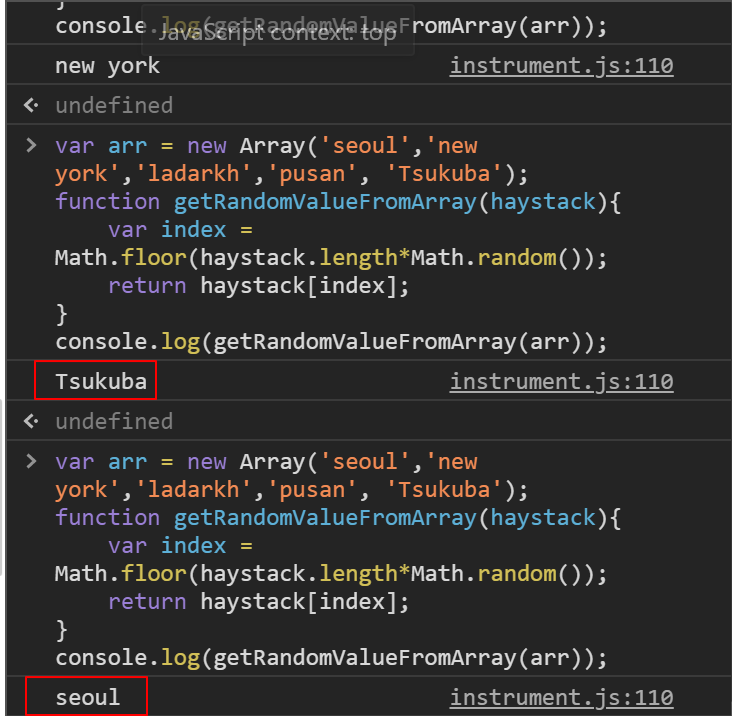
아래 예제는 배열에서 특정한 값을 랜덤하게 추출하는 코드입니다.
var arr = new Array('seoul','new york','ladarkh','pusan', 'Tsukuba');
function getRandomValueFromArray(haystack){
var index = Math.floor(haystack.length*Math.random());
return haystack[index];
}
console.log(getRandomValueFromArray(arr));

위와 같이 코드를 작성해도 되지만, 조금 더 세련된 방법은 이 함수를 배열 객체에 포함시키는 것입니다.
그렇게하면 마치 배열에 내장된 메소드인 것처럼 위의 기능을 사용할 수 있습니다.
Array.prototype.rand = function(){
var index = Math.floor(this.length*Math.random());
return this[index];
}
var arr = new Array('seoul','new york','ladarkh','pusan', 'Tsukuba');
console.log(arr.rand());
이런 식으로 코드를 작성하면, 사용자가 rand() 를 사용할 때의 부담이 사라지기 때문에
편리합니다.
SUA 정보보안 멘토링에 참여하고 있습니다.
'SUA 정보보안 > JavaScript' 카테고리의 다른 글
| [ JavaScript ] JS 원시데이터,wrapper object, (0) | 2021.02.04 |
|---|---|
| [ JavaScript ] JS Object (0) | 2021.02.04 |
| [ JavaScript ] JS prototype, prototype chain (0) | 2021.02.04 |
| [ JavaScript ] JS 상속 (0) | 2021.02.04 |
| [ JavaScript ] JS this란? (0) | 2021.02.04 |
Comments




