| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 오라클
- 보안뉴스 요약
- 자바스크립트
- 카카오프로젝트
- 카카오프로젝트100
- 자바스크립트 기본 문법
- oracle
- oracle db
- Oracle SQL
- 랜섬웨어
- 자바스크립트 element api
- 보안뉴스 한줄요약
- 보안뉴스요약
- 깃허브
- GIT
- 카카오프로젝트 100
- 보안뉴스한줄요약
- 자바스크립트 node
- 자바스크립트 jQuery
- 자바스크립트 객체
- php
- 자바스크립트 API
- 파이썬
- python
- javascript
- 보안뉴스
- 다크웹
- 자바스크립트 prototype
- ES6
- numpy
- Today
- Total
FU11M00N
[ JavaScript ] JS location 객체 본문

생활코딩의 이고잉 님의 강의를 기반으로 개인 공부용으로 정리한 포스팅입니다.
- Location 객체
Location 객체는 문서의 주소와 관련된 객체로 Window 객체의 프로퍼티입니다.
이 객체를 이용해서 윈도우의 문서 URL을 변경할 수 있고, 문서의 위치와 관련해서 다양한 정보를 얻을 수 있습니다.
- Location 객체를 이용해서 현재 윈도우의 URL 체크
console.log(location.toString(), location.href);

현재 윈도우의 문서가 위치하는 URL을 알수있습니다.
location 객체는 URL을 의미에 따라서 별도의 프로퍼티로 제공하고 있습니다.
- URL Parsing
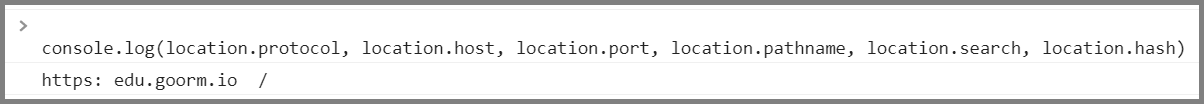
console.log(location.protocol, location.host, location.port, location.pathname, location.search, location.hash)

protocol 은 어떤 프로토콜을 사용하는지 출력됩니다.

host는 문서를 제공하는 서버입니다.

port는 포트번호를 출력하지만 웹의 기본포트 80일경우 출력을 생략합니다.

또한
pathname 은 경로명, search 는 파라미터 명과 파라미터 값. 즉, url 에서 ? 뒤에 오는 값을 출력합니다.

hash는 url에 #을붙인 bookmark를 의미합니다.
첫번째 location.hash 는 #bookmark 를 입력하기 전 출력입니다.
두번째 location.hash 는 #bookmark 를 입력한 후 출력입니다.
- URL 변경하기
location.href = 'https://www.naver.com/';location.href는 현재 문서를 naver 로 이동시킵니다.
location = 'https://www.naver.com/';
해당 코드도 location.href와 같은 역할을 합니다.
location.reload();
reload 메소드는 현재 문서를 새로고침하는 방법을 제공합니다.
또한 location.href = lcoation.href는 reload와 같은 기능을 해줍니다.
SUA 정보보안 멘토링에 참여하고 있습니다.
'SUA 정보보안 > JavaScript' 카테고리의 다른 글
| [ JavaScript ] JS 창(Window) 제어 (0) | 2021.02.07 |
|---|---|
| [ JavaScript ] JS Navigator 객체 (0) | 2021.02.07 |
| [ JavaScript ] JS Bom(Browser Object Model) (0) | 2021.02.07 |
| [ JavaScript] JS Object Model (0) | 2021.02.06 |
| [ JavaScript ] 복제와 참조데이터 (0) | 2021.02.04 |




