Notice
Recent Posts
Recent Comments
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- javascript
- 자바스크립트 jQuery
- 깃허브
- 자바스크립트 element api
- 랜섬웨어
- 보안뉴스요약
- 보안뉴스한줄요약
- python
- oracle
- numpy
- ES6
- 자바스크립트
- 카카오프로젝트
- 자바스크립트 객체
- 자바스크립트 node
- php
- oracle db
- 카카오프로젝트 100
- 카카오프로젝트100
- 보안뉴스
- 자바스크립트 prototype
- 자바스크립트 기본 문법
- 오라클
- GIT
- 파이썬
- 보안뉴스 요약
- 다크웹
- 자바스크립트 API
- 보안뉴스 한줄요약
- Oracle SQL
Archives
- Today
- Total
FU11M00N
[ JavaScript ] JS Document 객체 본문

생활코딩의 이고잉 님의 강의를 기반으로 개인 공부용으로 정리한 포스팅입니다.

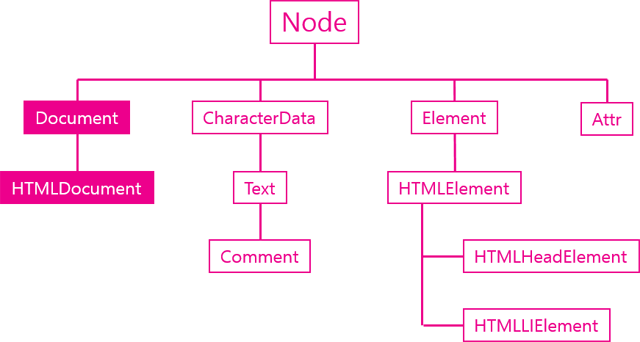
- Document
Document 객체는 DOM의 스펙입니다.
이것이 웹브라우저에서는 HTMLDocument 객체로 사용됩니다.
HTMLDocument 객체는 문서 전체를 대표하는 객체라고 할 수 있습니다.
- 예제
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
//document 객체는 window 객체의 소속이다.
console.log(window.document);
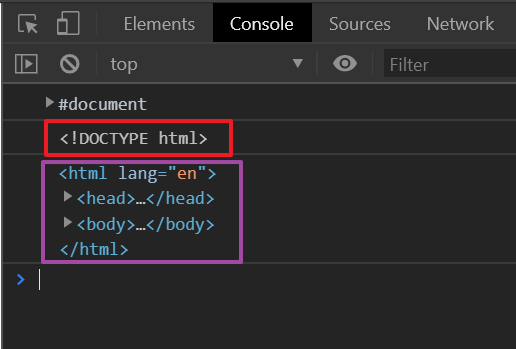
//document 객체의 자식으로는 Doctype과 html이 있다.
console.log(window.document.childNodes[0]);
console.log(window.document.childNodes[1]);
</script>
</body>
</html>

document 는 node 를 상속받았기 때문에, childNodes를 사용가능합니다.
위의 결과는 document 의 첫번째 자식은 <!DOCTYPE html> 이 출력되고
두번째 자식은 html 태그 전체라는 것을 출력해줍니다.
- Document 주요 API
노드 생성 API
document 객체의 주요 임무는 새로운 노드를 생성해주는 역할입니다.
- createElement()
- createTextNode()
문서 정보 API
- title
- URL
- referrer
- lastModified
<!DOCTYPE html>
<html>
<head>
<title>halo~!</title>
</head>
<body>
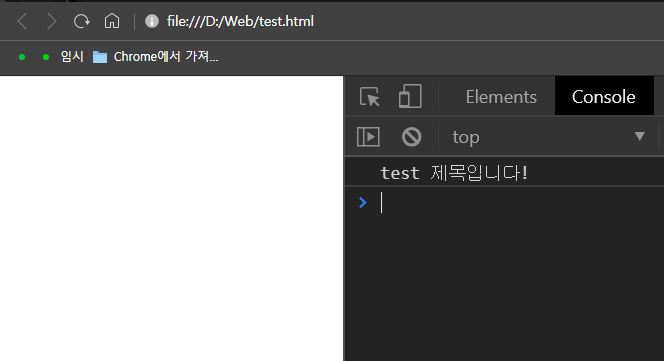
<script>
console.log(document.title);
</script>
</body>
</html>
위와 같은 코드를 실행했을 때,

문서의 title 인 "test 제목입니다!" 가출력되는 것을 확인할 수 있습니다.
SUA 정보보안 멘토링에 참여하고 있습니다.
'SUA 정보보안 > JavaScript' 카테고리의 다른 글
Comments




