| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- numpy
- 보안뉴스요약
- 카카오프로젝트
- 오라클
- 보안뉴스 요약
- 보안뉴스한줄요약
- oracle db
- 랜섬웨어
- 깃허브
- 자바스크립트 기본 문법
- javascript
- Oracle SQL
- 자바스크립트 API
- 카카오프로젝트 100
- GIT
- oracle
- 자바스크립트 jQuery
- 카카오프로젝트100
- python
- 자바스크립트 node
- 파이썬
- 자바스크립트 element api
- ES6
- php
- 다크웹
- 자바스크립트
- 보안뉴스 한줄요약
- 자바스크립트 객체
- 보안뉴스
- 자바스크립트 prototype
- Today
- Total
FU11M00N
[ JavaScript ] JS from 태그 이벤트 (blur, focus,change) 본문

생활코딩의 이고잉 님의 강의를 기반으로 개인 공부용으로 정리한 포스팅입니다.
이번 포스팅에서는 폼과 관련된 이벤트 타입을 알아보도록 하겠습니다.
- submit
submit 은 폼의 정보를 서버로 전송하는 명령인 submit 시에 발생합니다.
- 예제
<form id="target" action="result.html">
<label for="name">name</label> <input id="name" type="name" />
<input type="submit" />
</form>
<script>
var t = document.getElementById('target');
t.addEventListener('submit', function(event){
if(document.getElementById('name').value.length === 0){
alert('Name 필드의 값이 누락 되었습니다');
event.preventDefault();
}
});
</script>

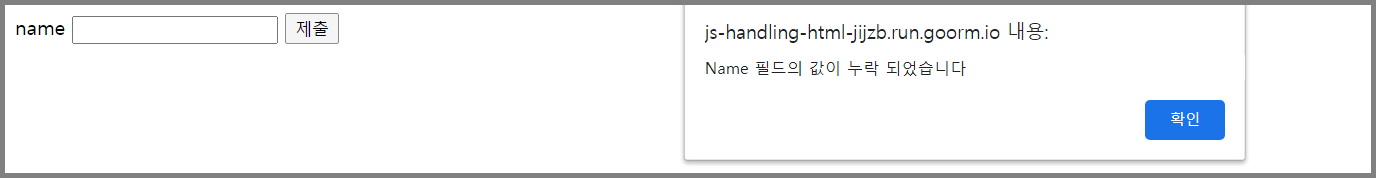
만약 값이 입력되지 않았다면 전송을 중단됩니다.
name 이라는 id 를 가진 태그의 값이 아무것도 없을 때,
위 그림과 같이 Name 필드의 값이 누락되었다는 메시지와 함께 submit 이 중단됩니다.
event.preventDefault(); 기본 동작을 취소하는 명령입니다.
- change
change는 폼 컨트롤의 값이 변경 되었을 때 발생하는 이벤트입니다.
input(text,radio,checkbox), textarea, select 태그에 적용되는 이벤트입니다.
<p id="result"></p>
<input id="target" type="name" />
<script>
var t = document.getElementById('target');
t.addEventListener('change', function(event){
document.getElementById('result').innerHTML=event.target.value;
});
</script>

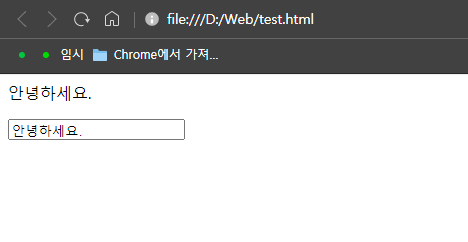
입력창에 입력하고 포커싱을 다른 곳으로 옮기면 입력한 값이 그대로 p 태그 안에 텍스트가 출력됩니다.
- blur, focuschange
focus는 엘리먼트에 포커스가 생겼을 때, blur은 포커스가 사라졌을 때 발생하는 이벤트입니다.
<base>, <bdo>, <br>, <head>, <html>, <iframe>, <meta>, <param>, <script>, <style>, <title>
위의 태그들을 제외하고 모든태그에서 발생됩니다.
<input id="target" type="name" />
<script>
var t = document.getElementById('target');
t.addEventListener('blur', function(event){
alert('blur');
});
t.addEventListener('focus', function(event){
alert('focus');
});
</script>

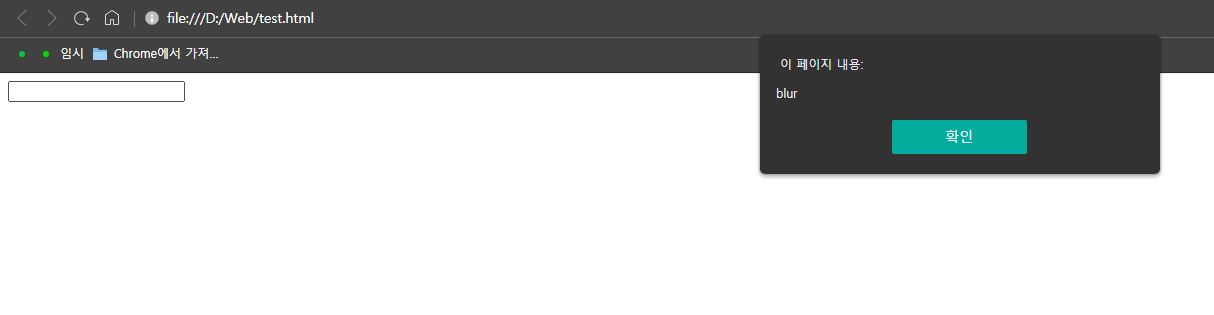
input 태그를 클릭하면 아래 그림과 같이 focus 라는 경고창이 출력됩니다.

input 태그의 포커싱을 해제하면 아래와 같이 blur 라는 경고창이 출력됩니다.
SUA 정보보안 멘토링에 참여하고 있습니다.
'SUA 정보보안 > JavaScript' 카테고리의 다른 글
| [ JavaScript ] JS 마우스이벤트 (0) | 2021.02.10 |
|---|---|
| [ JavaScript ] JS 문서로딩 (load, DOMContentLoaded) (0) | 2021.02.10 |
| [ JavaScript ] JS 캡처링(Capturing), 버블링(Bubbling) (0) | 2021.02.10 |
| [ JavaScript ] JS 이벤트 ( inline , 프로퍼티 리스너 , addEventListener) (0) | 2021.02.10 |
| [ JavaScript ]문서의 기하학적 특성 (스크롤 제어, Vireport, getBoundingClientRect()) (0) | 2021.02.09 |




