| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 자바스크립트 prototype
- 보안뉴스한줄요약
- numpy
- 자바스크립트 API
- 카카오프로젝트 100
- 다크웹
- oracle
- oracle db
- 파이썬
- 보안뉴스 요약
- 자바스크립트 element api
- 보안뉴스 한줄요약
- 보안뉴스
- 자바스크립트 jQuery
- 깃허브
- 오라클
- 자바스크립트
- Oracle SQL
- 랜섬웨어
- 카카오프로젝트
- 카카오프로젝트100
- 자바스크립트 기본 문법
- GIT
- 보안뉴스요약
- 자바스크립트 node
- ES6
- php
- javascript
- python
- 자바스크립트 객체
- Today
- Total
FU11M00N
[ git & github ] Git 로그 | GitHub Log 관리 본문

이 포스팅은 구름 에듀 강좌 나동빈 선생님 강의 "Git으로 시작하는 협업 및 오픈소스 프로젝트" 를 기반으로 작성되었습니다.
edu.goorm.io/learn/lecture/11528/git으로-시작하는-협업-및-오픈소스-프로젝트/info
구름EDU - 모두를 위한 맞춤형 IT교육
구름EDU는 모두를 위한 맞춤형 IT교육 플랫폼입니다. 개인/학교/기업 및 기관 별 최적화된 IT교육 솔루션을 경험해보세요. 기초부터 실무 프로그래밍 교육, 전국 초중고/대학교 온라인 강의, 기업/
edu.goorm.io
- Git log 관리
깃에서 로그를 본다는 것은 다양한 커밋 내역을 시간 순서대로 확인하겠다는 것을 의미합니다.
즉 깃과 관련한 처리내역을 쉽게 볼 수 있는 것입니다.


git log 명령어를 통해 확인할 수 있습니다.
최신 순서대로 커밋내역이 출력됩니다.
git log 명령은 다양한 옵션을 사용할 수가 있습니다.
> stat : 각 커밋에 대한 통계 정보를 출력해줍니다.
실제로 해당파일에 얼마나 많은 라인이 추가되었는지 등의 정보를 알 수 있습니다.
그 외에도 다양한 옵션이 있습니다.

graph : 브랜치와 병합정보를 그래프 형태로 출력해서 보기 좋게 만듦.
p : 커밋에 적용된 구체적 항목 출력(몇 줄 볼지 지정 가능)
pretty : 커밋 정보를 우리가 지정한 형식으로 출력.

위의 사진은 p옵션입니다.

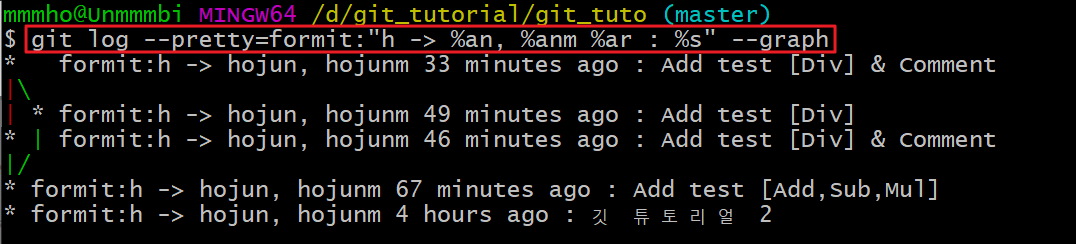
위의 사진은 pretty 입니다.
pretty의 경우 포맷도 지정해줄 수가 있어서 자신이 원하는 대로 출력을 할 수 있습니다.
git log --pretty=format:"%h -> %an, %anm %ar : %s" --graph
- h : 해시 값 출력
- an : 작성자이름
- ar : 작성날짜
- s : 커밋 메세지의 주제

graph 옵션을 함께 사용했습니다.

혹은 Git hub에서 쉽게 Gui 로 확인해 볼 수도 있습니다.
'Git' 카테고리의 다른 글
| [ git & github ] Git Archive , 깃허브 소스코드만 압축하기 (0) | 2021.02.18 |
|---|---|
| [ git & github ] Git Hub README.md 작성하기( feat. 마크다운 Language) (0) | 2021.02.18 |
| [ git & github ] Git 원격 저장소(Remote Repository) 관리 하기 (0) | 2021.02.18 |
| [ git & github ] Git Branch 충돌(Conflict) 처리하기 (0) | 2021.02.18 |
| [ git & github ] Git Branch 동작과정 및 사용하기 (0) | 2021.02.18 |




