Notice
Recent Posts
Recent Comments
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 카카오프로젝트100
- 파이썬
- oracle db
- 자바스크립트 prototype
- 다크웹
- 자바스크립트 기본 문법
- 자바스크립트 element api
- ES6
- GIT
- 보안뉴스
- 자바스크립트 객체
- 카카오프로젝트
- python
- javascript
- 자바스크립트 node
- 보안뉴스요약
- 보안뉴스 한줄요약
- oracle
- 보안뉴스 요약
- php
- 오라클
- 카카오프로젝트 100
- 자바스크립트 API
- 깃허브
- 보안뉴스한줄요약
- 랜섬웨어
- Oracle SQL
- 자바스크립트 jQuery
- 자바스크립트
- numpy
Archives
- Today
- Total
FU11M00N
[ Editor] VS Code Html,JS 개발 환경 구축 본문
- 폴더생성 및 파일 지정

1. 사진과 같이 첫번째 탭을 누른 뒤 "폴더 추가" 를 클릭하여 파일들을 저장할 폴더 지정해줍시다!

2. 저는 D드라이브에 JS 폴더에 지정을 해주겠습니다.

3. 그럼 JS폴더가 지정되어 나오게됩니다.

4. test.html과 test.js 파일을 만들겠습니다.

5. test.js에는 test.js 파일에 콘솔에 로그 찍는 코드를 작성했습니다.

6. vscode에는 자동완성기능이있어 html만입력한 후 사진과같이 "html:5" 를 클릭해줍니다.

7. 사진과같이 기본적인 html 을 바로 작성할수있게 자동완성이 됩니다.
그 후 test.js파일과 연결시킵니다.
- JS 실행

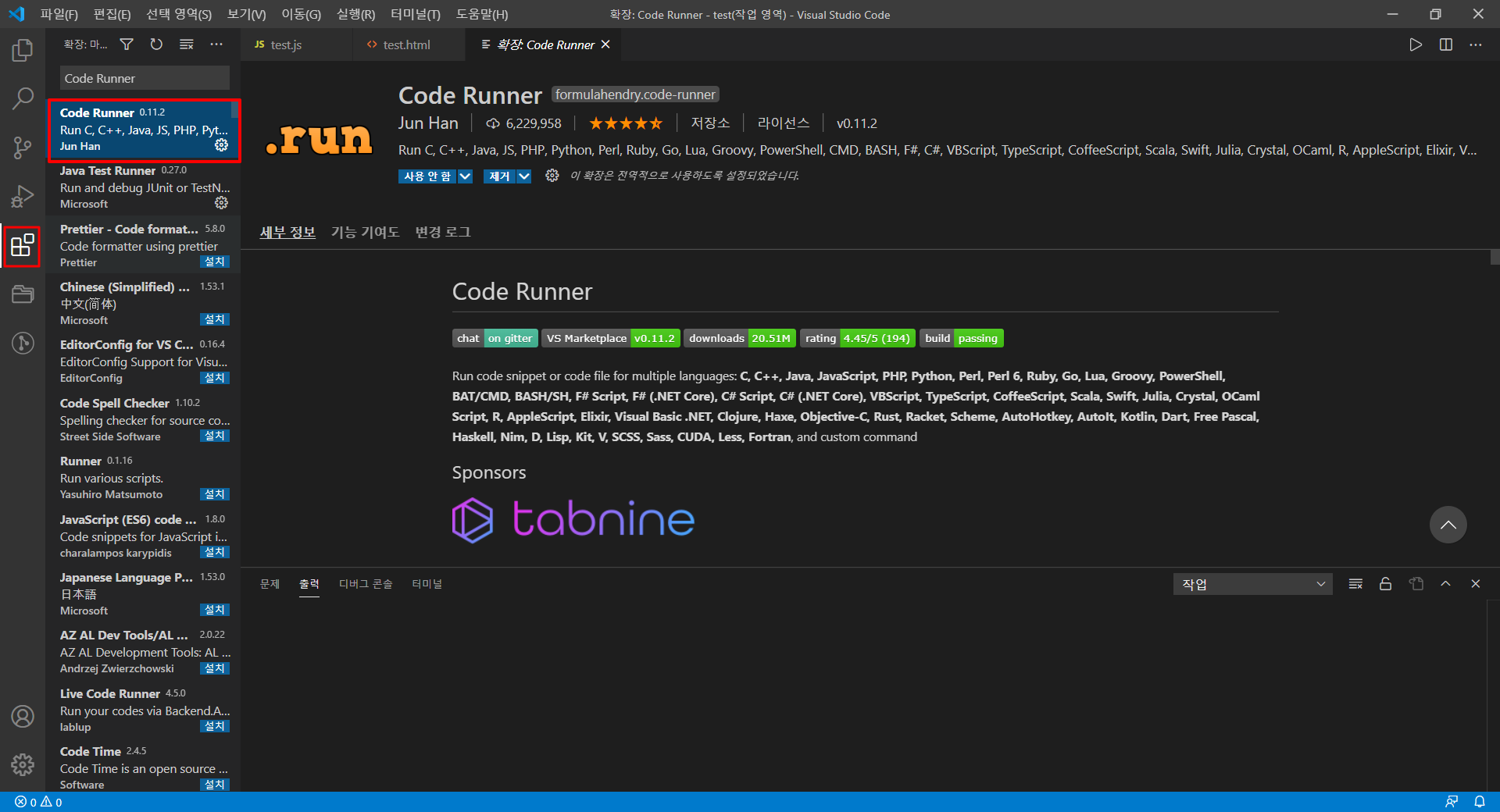
8. 5번째 탭 Extentions 메뉴에서 Code Runner를 설치해줍니다.

9. 코드를 실행하면 정상적으로 출력됩니다. (만약 해당과정에서 깨지는 현상이 나타난다면 Node.js를 설치하면 해결됨.)
-HTML 실행

10. 이것또한 5번째탭인 Extentions 메뉴에서 "open in browser" 를 설치해줍니다.

11. 마우스 우클릭후 "Open In Default Browser" 를 클릭

12. 성공적으로 html,js 개발 환경 구축 끝
'Editor' 카테고리의 다른 글
| [ Editor] 아나콘다 와 vscode 연동하기. (0) | 2021.03.12 |
|---|---|
| [ Editor ] Sublime Text 설치 (0) | 2021.02.02 |
| [ Editor ] VS Code : JSP 환경구성 (0) | 2021.01.22 |
Comments



