Notice
Recent Posts
Recent Comments
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- php
- 자바스크립트 prototype
- python
- oracle db
- 카카오프로젝트
- 파이썬
- 자바스크립트 객체
- 카카오프로젝트100
- ES6
- 자바스크립트 jQuery
- javascript
- 자바스크립트
- 카카오프로젝트 100
- 랜섬웨어
- numpy
- GIT
- 자바스크립트 element api
- Oracle SQL
- 깃허브
- 보안뉴스 요약
- 자바스크립트 API
- 보안뉴스
- 다크웹
- 보안뉴스요약
- 자바스크립트 기본 문법
- 보안뉴스한줄요약
- 오라클
- oracle
- 자바스크립트 node
- 보안뉴스 한줄요약
Archives
- Today
- Total
FU11M00N
[ Editor] 아나콘다 와 vscode 연동하기. 본문
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
vscode는 위의 링크에서 다운로드 가능합니다.


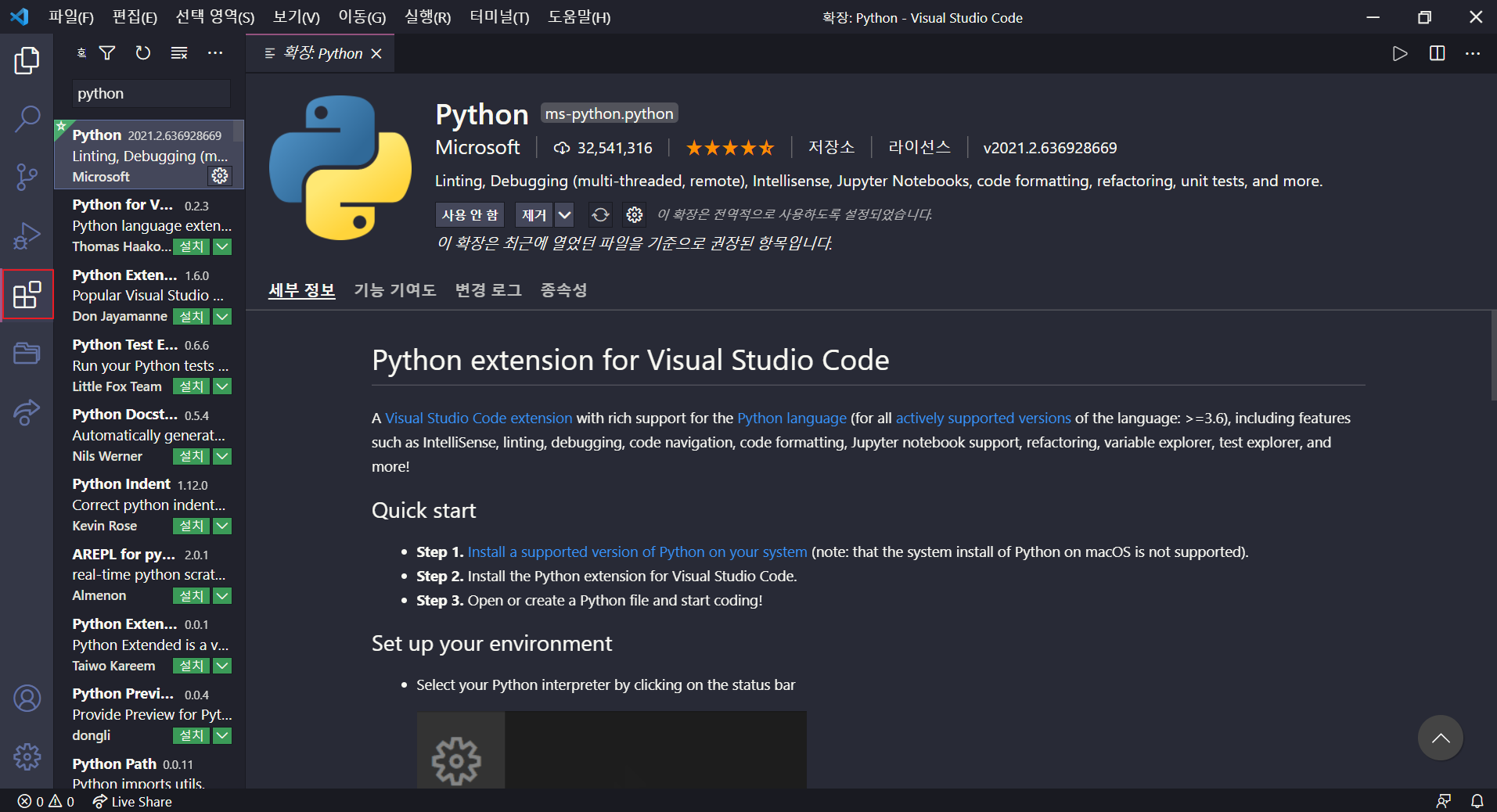
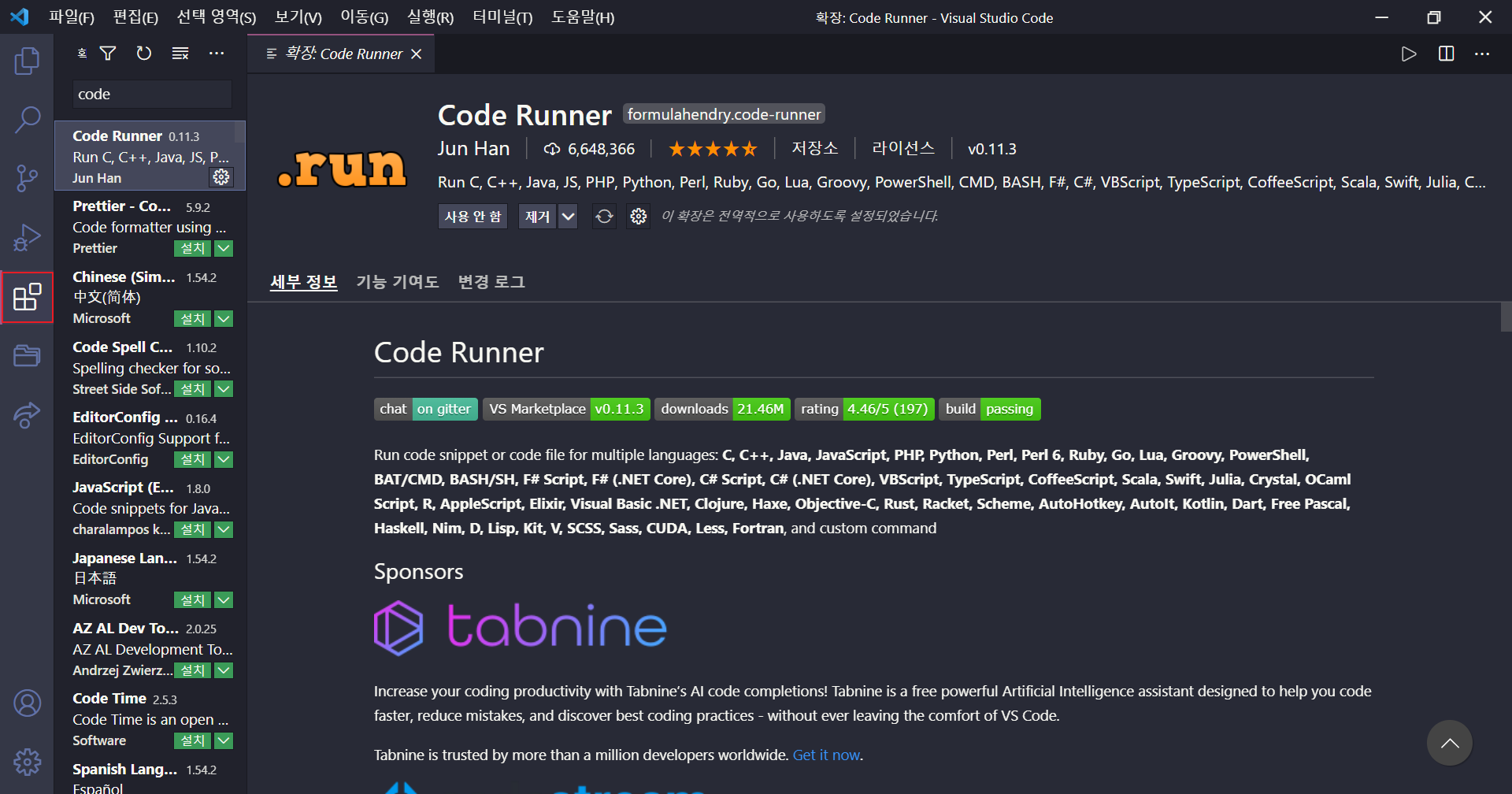
먼저 VS code를 실행하고 "Extensions"에서 python과 Code Runner를 검색하여 설치해줍니다.

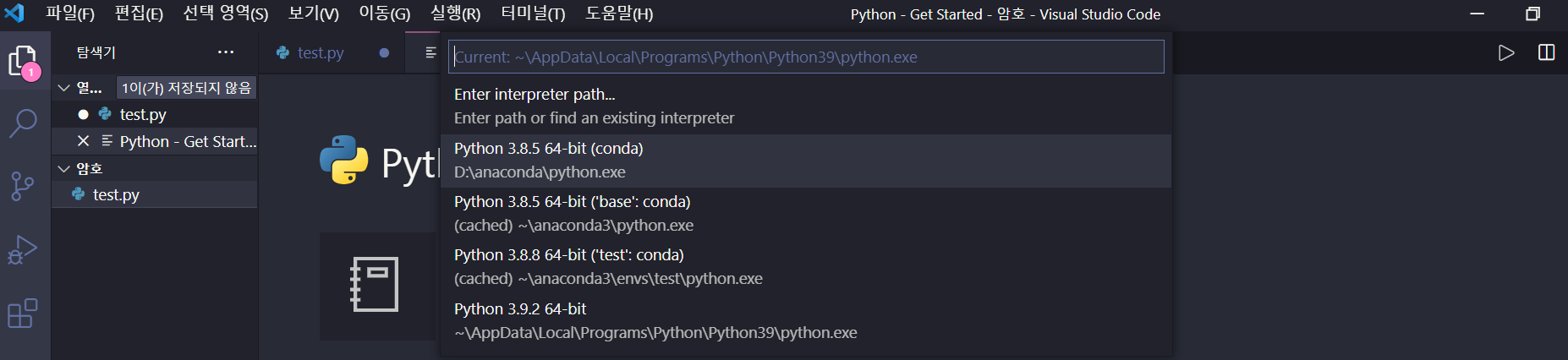
ctrl + shift + p 를 누른 후 Python : Select Interpreter를 찾아서 누릅니다.

그럼 목록이 출력되고 아까 설정한 환경도 보일 것입니다. 원하는 환경을 누르면 됩니다.
그럼 이제 모든 설정이 끝났습니다.
파일 -> 새 파일을 열어서 확장자를. py로 설정한 후 코딩을 하면 됩니다!@
혹은 원하는 폴더를 가져와도 됩니다.
'Editor' 카테고리의 다른 글
| [ Editor ] Sublime Text 설치 (0) | 2021.02.02 |
|---|---|
| [ Editor] VS Code Html,JS 개발 환경 구축 (0) | 2021.02.02 |
| [ Editor ] VS Code : JSP 환경구성 (0) | 2021.01.22 |
Comments



