Notice
Recent Posts
Recent Comments
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- 자바스크립트 element api
- 카카오프로젝트
- ES6
- 보안뉴스 한줄요약
- 자바스크립트 prototype
- 오라클
- 카카오프로젝트100
- javascript
- oracle db
- numpy
- 보안뉴스
- python
- oracle
- 자바스크립트 객체
- 보안뉴스 요약
- php
- Oracle SQL
- 자바스크립트 jQuery
- 보안뉴스요약
- 자바스크립트 node
- 다크웹
- 랜섬웨어
- GIT
- 자바스크립트
- 카카오프로젝트 100
- 파이썬
- 자바스크립트 기본 문법
- 보안뉴스한줄요약
- 깃허브
- 자바스크립트 API
Archives
- Today
- Total
FU11M00N
[ Java Script ] JS 문자,이스케이프,길이 본문

생활코딩의 이고잉 님의 강의를 기반으로 개인 공부용으로 정리한 포스팅 입니다.
- JavaScript 기본 문법
1. 문자(String)
반드시 문자열 출력에서 기억해야 할 점은,
문자는 "(큰 따옴표) 혹은 '(작은 따옴표) 중의 하나로 감싸야 한다는 것입니다.
큰 따옴표로 시작하면 큰 따옴표로 끝나야하고,
작은 따옴표로 시작하면 작은 따옴표로 끝나는 것이 원칙입니다.
만약 큰 따옴표를 출력하고 싶다면, 작은 따옴표 로 감싸면 되고,
작은 따옴표를 출력하고 싶다면 큰 따옴표로 감싸면 되겠죠?
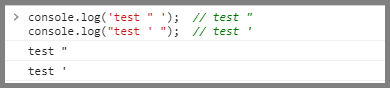
console.log('test " '); // test "
console.log("test ' "); // test '

2. 문자열 이스케이프(Escape)
만약 큰 따옴표 사이에 큰 따옴표를 출력하고 싶다면 문자열 이스케이프를 사용해야합니다.
이스케이프란 탈출이라는 의미입니다.
본래 목적을 벗어나는 것을 뜻합니다.
문자열 이스케이프를 위해서는 백슬래시를 원하는 특수문자 앞에 써주면 됩니다.
백슬래시는 뒤에 오는 문자를 문자열이라는 것임을 브라우저에게 알려주는 역할을 합니다.
console.log('test \' '); // test '
console.log("test \" "); // test "

3. 문자열 길이 구하기
자바스크립트에서 문자열의 길이 구하는 것은 .length 를 이용하면 길이가 출력됩니다.
예시는 아래와 같습니다.
console.log('1234'.length); // 4

SUA 정보보안 멘토링에 참여하고 있습니다.
'SUA 정보보안 > JavaScript' 카테고리의 다른 글
| [ JavaScript ] JS 부정과 부등호 (0) | 2021.02.02 |
|---|---|
| [ Java Script ] JS 대입연산자 , 동등연산자 , 일치연산자 , Undefined 과 NULL , True or False (0) | 2021.02.02 |
| [ JavaScript ] JS 변수선언,주석 (0) | 2021.02.02 |
| [ Java Script ] JS 숫자,제곱,반올림,올림,내림,제곱근,랜덤 (0) | 2021.02.02 |
| [ Java Script ] 자바스크립트란? (0) | 2021.02.02 |
Comments




