| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 카카오프로젝트
- GIT
- 다크웹
- php
- 카카오프로젝트100
- oracle
- python
- 파이썬
- 자바스크립트 객체
- 자바스크립트 prototype
- 자바스크립트 jQuery
- 카카오프로젝트 100
- 오라클
- 랜섬웨어
- numpy
- Oracle SQL
- ES6
- 보안뉴스 한줄요약
- 자바스크립트 API
- 자바스크립트 node
- 자바스크립트
- oracle db
- 보안뉴스 요약
- 보안뉴스
- 보안뉴스요약
- javascript
- 보안뉴스한줄요약
- 자바스크립트 기본 문법
- 자바스크립트 element api
- 깃허브
- Today
- Total
FU11M00N
[ Java Script ] JS 대입연산자 , 동등연산자 , 일치연산자 , Undefined 과 NULL , True or False 본문
[ Java Script ] JS 대입연산자 , 동등연산자 , 일치연산자 , Undefined 과 NULL , True or False
호IT 2021. 2. 2. 07:58

생활코딩의 이고잉 님의 강의를 기반으로 개인 공부용으로 정리한 포스팅 입니다.
- 대입 연산자(Assignment operator)
대입 연산자는 변수에 값을 대입할 때 사용하는 연산자입니다.
기호는 = 을 사용합니다.
변수명 = 상수 혹은 변수;
사용하는 형식은 위와 같습니다.
var a=0;
a=1; // 대입연산자를 이용하여 a라는 변수에 1을 대입.
console.log(a);

- 동등 연산자(Equal Operator)
동등 연산자는 좌항과 우항을 비교하여 값이 같다면 True 를, 다르면 False를 반환하는 연산자입니다.
기호는 == 을 사용합니다.
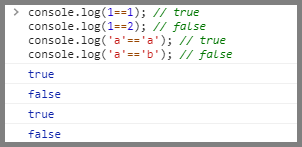
console.log(1==1); // true
console.log(1==2); // false
console.log('a'=='a'); // true
console.log('a'=='b'); // false

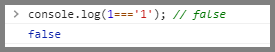
- 일치 연산자(Strict equal Operator)
일치 연산자는 좌항과 우항을 엄격하게 비교하여 값이 같다면 True 를, 다르면 False를 반환하는 연산자입니다.
기호는 === 을 사용합니다.
"동등연산자" 와 비슷하게 값이 같은지 다른지 True,False로 리턴을해주지만 "일치 연산자"는 다른부분이있습니다.
아래의 예시를 먼저 보도록 하겠습니다.
중요

위와 같이, 자바스크립트는 데이터의 타입이 다르더라도 가지고 있는 정보의 의미가 동일하다면
이를 같은 값으로 여기기 때문에, 예시에서 true가 출력됩니다.

만약 일치 연산자를 사용한다면 데이터의 타입까지도 고려하게 되어 false 가 출력되는 것을 알 수 있습니다.
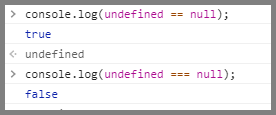
- Undefined 과 NULL
undefined 와 null 은 아무 값도 없다는 의미로,
비슷해 보이나 굉장히 다른 차이점을 가지고 있습니다.
가장 큰 차이점은 개발자의 의도가 들어갔는지 안들어갔는지입니다.
undefined 는 개발자가 의도하지 않고 아무 값이 없다는 의미입니다.
null 은 개발자가 의도하여 아무 값이 없다는 의미입니다.

값이 없다는 측면에서 동등 연산자를 이용하면 true 를 볼 수 있지만,
엄격한 기준을 대고 비교하면 둘은 엄연하게 다른 것이기 때문에 일치 연산자를 이용하면 false가 출력됩니다.
- True or False
자바스크립트에서 동등연산자(==)는 1을 true로 인식하고,
일치 연산자(===)는 1을 false 로 인식합니다.
alert(null == undefined); //true
alert(null === undefined); //false
alert(true == 1); //true
alert(true === 1); //false
alert(true == '1'); //true
alert(true === '1'); //false
alert(0 === -0); //true
alert(NaN === NaN); //false
위의 예시에서 NaN 은 0/0 으로, 성립이 되지 않는 식이기 때문에 false 를 반환합니다.
SUA 정보보안 멘토링에 참여하고 있습니다.
'SUA 정보보안 > JavaScript' 카테고리의 다른 글
| [ JavaScript ] JS 조건문if 문, else문, if-else (0) | 2021.02.02 |
|---|---|
| [ JavaScript ] JS 부정과 부등호 (0) | 2021.02.02 |
| [ JavaScript ] JS 변수선언,주석 (0) | 2021.02.02 |
| [ Java Script ] JS 문자,이스케이프,길이 (0) | 2021.02.02 |
| [ Java Script ] JS 숫자,제곱,반올림,올림,내림,제곱근,랜덤 (0) | 2021.02.02 |




