Notice
Recent Posts
Recent Comments
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- python
- oracle db
- javascript
- 보안뉴스
- 보안뉴스 한줄요약
- 보안뉴스요약
- php
- 카카오프로젝트100
- ES6
- GIT
- 다크웹
- 깃허브
- 보안뉴스한줄요약
- 오라클
- 자바스크립트 객체
- 자바스크립트 jQuery
- numpy
- oracle
- Oracle SQL
- 보안뉴스 요약
- 카카오프로젝트 100
- 자바스크립트 prototype
- 자바스크립트 기본 문법
- 랜섬웨어
- 자바스크립트 element api
- 자바스크립트
- 자바스크립트 API
- 자바스크립트 node
- 카카오프로젝트
- 파이썬
Archives
- Today
- Total
FU11M00N
[ JavaScript ] JS 전역객체 window 본문

생활코딩의 이고잉 님의 강의를 기반으로 개인 공부용으로 정리한 포스팅입니다.
- 전역객체(Global Object)
전역객체(Global object)는 특수한 객체입니다.
모든 객체는 이 전역객체의 속성(프로퍼티)라고 할 수 있습니다.
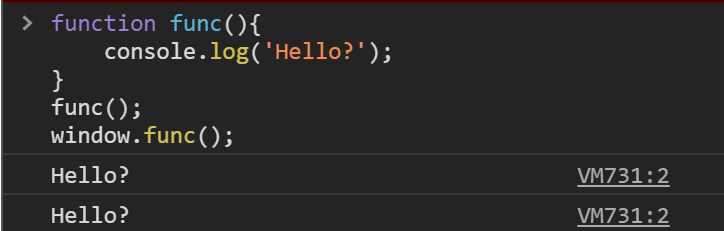
function func(){
console.log('Hello?');
}
func();
window.func();

4행의 func(); 과 5행의 window.func() 가 같은 결과값을 출력하고 있는 것을 확인할 수 있습니다.
여기서의 window가 바로 전역객체 입니다.
모든 전역변수와 함수는 사실 window 객체의 프로퍼티입니다.
객체를 명시하지 않으면 암시적으로 window의 프로퍼티로 간주됩니다.
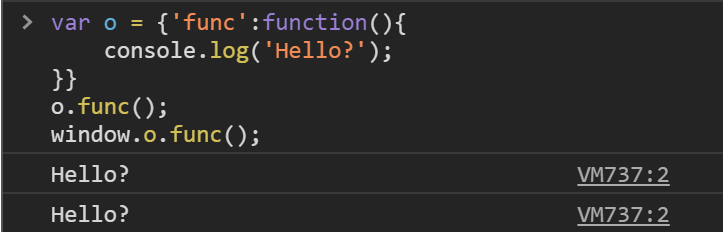
var o = {'func':function(){
console.log('Hello?');
}}
o.func();
window.o.func();

자바스크립트에서 모든 객체는 기본적으로 전역객체의 프로퍼티임을 알 수 있습니다.
- 전역객체 API
ECMAScript에서는 전역객체의 API를 정의해두었습니다.
그 외의 API는 호스트 환경에서 필요에 따라서 추가로 정의하고 있습니다.
이를테면 웹브라우저 자바스크립트에서는 alert()이라는 전역객체의 메소드가 존재하지만 node.js에는 존재하지 않습니다.
또한 전역객체의 이름도 호스트환경에 따라서 다른데, 웹브라우저에서 전역객체는 window이지만 node.js에서는 global입니다.
SUA 정보보안 멘토링에 참여하고 있습니다.
'SUA 정보보안 > JavaScript' 카테고리의 다른 글
| [ JavaScript ] JS 상속 (0) | 2021.02.04 |
|---|---|
| [ JavaScript ] JS this란? (0) | 2021.02.04 |
| [ JavaScript ] JS 생성자,객체생성,메소드생성 (0) | 2021.02.04 |
| [ JavaScript ] JS 객체 지향 프로그래밍이란? (0) | 2021.02.04 |
| [ JavaScript ] JS 함수의 메소드 호출 (feat. apply) (0) | 2021.02.04 |
Comments




