| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- 자바스크립트 기본 문법
- oracle db
- 깃허브
- Oracle SQL
- ES6
- 보안뉴스 한줄요약
- 다크웹
- 랜섬웨어
- 보안뉴스 요약
- 자바스크립트
- 자바스크립트 element api
- oracle
- 카카오프로젝트 100
- 보안뉴스한줄요약
- 보안뉴스
- 카카오프로젝트
- 자바스크립트 prototype
- 카카오프로젝트100
- 자바스크립트 API
- GIT
- 자바스크립트 node
- 파이썬
- javascript
- 자바스크립트 객체
- 보안뉴스요약
- python
- php
- numpy
- 오라클
- 자바스크립트 jQuery
- Today
- Total
FU11M00N
[ JavaScript ] JS 식별자 API , Element.tagName , Element.id , Element.className , Element.classList 본문
[ JavaScript ] JS 식별자 API , Element.tagName , Element.id , Element.className , Element.classList
호IT 2021. 2. 8. 03:54
생활코딩의 이고잉 님의 강의를 기반으로 개인 공부용으로 정리한 포스팅입니다.
- 식별자 API
엘리먼트를 제어하기 위해서는 그 엘리먼트를 조회하기 위한 식별자가 필요합니다.
이번 포스팅에서는 식별자 API들에 대해서 알아보도록 하겠습니다.
HTML에서 엘리먼트의 이름과 id, 그리고 class는 식별자로 사용됩니다.
식별자 API는 이 식별자를 가져오고 변경하는 역할을 합니다.
- Element.tagName
해당 엘리먼트의 태그 이름을 알아냅니다.
읽기 전용이기 때문에 태그 이름을 변경하지는 못합니다.
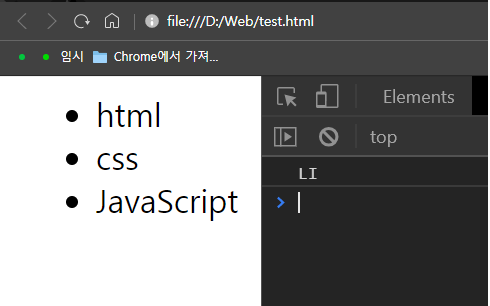
<ul>
<li>html</li>
<li>css</li>
<li id="active" class="important current">JavaScript</li>
</ul>
<script>
console.log(document.getElementById('active').tagName)
</script>

태그의 이름인 li 가 출력됩니다.
- Element.id
문서에서 id는 단 하나만 등장할 수 있는 식별자입니다.
아래 예제는 id의 값을 읽고 변경하는 방법입니다.
<ul>
<li>html</li>
<li>css</li>
<li id="active">JavaScript</li>
</ul>
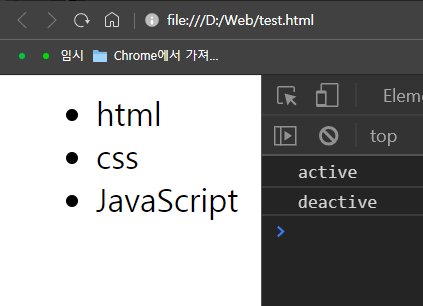
<script>
var active = document.getElementById('active');
console.log(active.id);
active.id = 'deactive';
console.log(active.id);
</script>

위에서 설명한 tagName 과는 다르게 id 는 값을 변경할 수 있습니다.
- Element.className
클래스는 여러개의 엘리먼트를 그룹핑할 때 사용됩니다.
<ul>
<li>html</li>
<li>css</li>
<li id="active">JavaScript</li>
</ul>
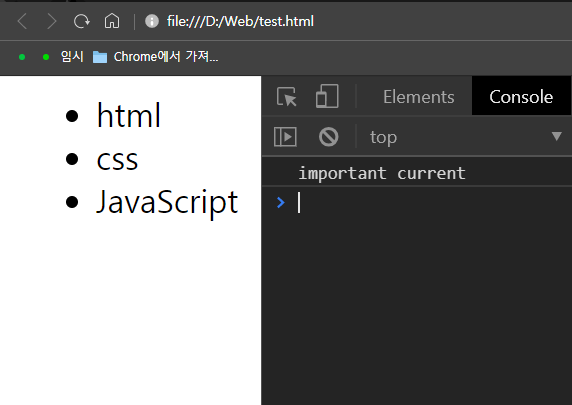
<script>
var active = document.getElementById('active');
// class 값을 변경할 때는 프로퍼티의 이름으로 className을 사용한다.
active.className = "important current";
console.log(active.className);
// 클래스를 추가할 때는 아래와 같이 문자열의 더한다.
active.className += " readed"
</script>

className 을 이용하면 엘리먼트들의 class 명을 변경할 수는 있습니다.
클래스명을 변경할 떄 사용하지 않는 클래스 명도 쓰거나 추가할 때 문자열을 따로 더해줘야 해 번거롭다는 단점이 존재합니다.
- Element.classList
그래서 Element.classList 를 사용하면 해결됩니다.
className에 비해서 훨씬 편리한 사용성을 제공합니다.
<ul>
<li>html</li>
<li>css</li>
<li id="active" class="important current">JavaScript</li>
</ul>
<script>
function loop(){
for(var i=0; i<active.classList.length; i++){
console.log(i, active.classList[i]);
}
}
// 클래스를 추가
</script>
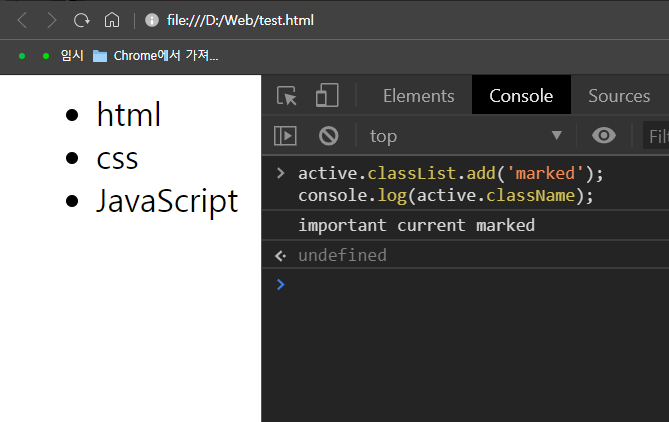
위의 예시에서, 클래스를 추가하고 싶다면 아래와 같은 코드를 작성하면 됩니다.
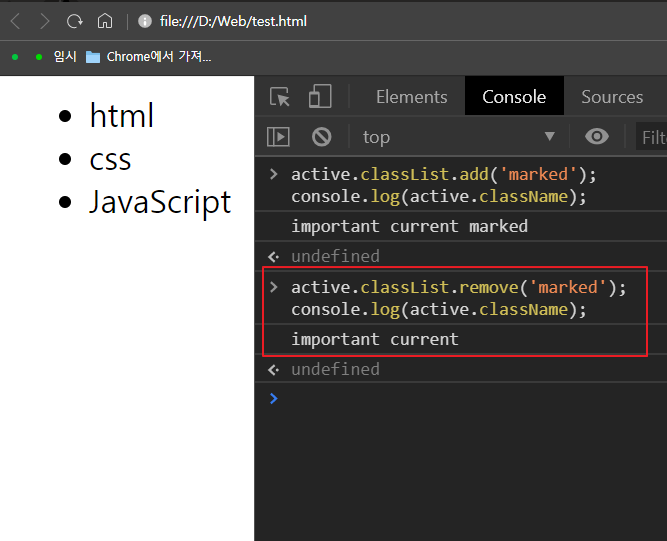
active.classList.add('marked');
console.log(active.className);

실행시켜보면, marked 라는 class 명이 추가된 것을 확인할 수 있습니다.
클래스를 추가해봤으니, 제거도 해봅시다.
active.classList.remove('marked');
console.log(active.className);

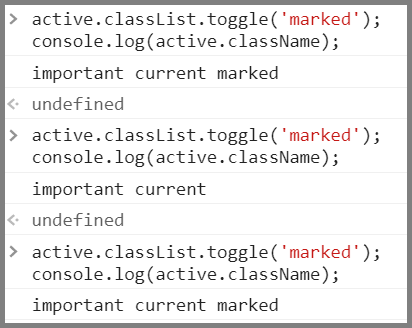
스위치처럼 실행할 때마다 on/off 되는 것 같은 토글 기능도 됩니다.

SUA 정보보안 멘토링에 참여하고 있습니다.
'SUA 정보보안 > JavaScript' 카테고리의 다른 글
| [ JavaScript ] JS 속성 API , attribute vs property (0) | 2021.02.08 |
|---|---|
| [ JavaScript ] JS 조회 API, document 객체 vs element 객체 (0) | 2021.02.08 |
| [ JavaScript ] Element 객체 (0) | 2021.02.08 |
| [ JavaScript ] jQuery 객체 , 체이닝 , jQuery 객체 API (0) | 2021.02.08 |
| [ JavaScript ] JS HTMLCollection (0) | 2021.02.08 |




