| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- 자바스크립트 prototype
- 자바스크립트 기본 문법
- 깃허브
- 파이썬
- 자바스크립트 node
- Oracle SQL
- ES6
- 랜섬웨어
- javascript
- 보안뉴스한줄요약
- oracle db
- 다크웹
- 자바스크립트 jQuery
- 카카오프로젝트 100
- 카카오프로젝트
- 자바스크립트 element api
- 보안뉴스 한줄요약
- 자바스크립트 API
- 보안뉴스요약
- oracle
- 자바스크립트 객체
- php
- python
- 오라클
- 자바스크립트
- numpy
- 보안뉴스
- 카카오프로젝트100
- 보안뉴스 요약
- GIT
- Today
- Total
FU11M00N
[ JavaScript ] JS 조회 API, document 객체 vs element 객체 본문

생활코딩의 이고잉 님의 강의를 기반으로 개인 공부용으로 정리한 포스팅입니다.
- 조회 API
조회 API는 엘리먼트를 조회하는 기능입니다.
이번엔 조회 대상을 제한하는 방법에 대해 알아보겠습니다.
지금까지 document.getElementsBy* 메소드를 통해서 엘리먼트를 조회했습니다.
document 객체는 문서 전체를 의미하는 엘리먼트입니다.
즉,
document의 조회 메소드는 문서 전체를 대상으로 엘리먼트를 조회합니다.
Element 객체 역시도 getElementsBy* 엘리먼트를 가지고 있습니다.
Element 객체의 조회 메소드는 해당 엘리먼트의 하위 엘리먼트를 대상으로 조회를 수행합니다.
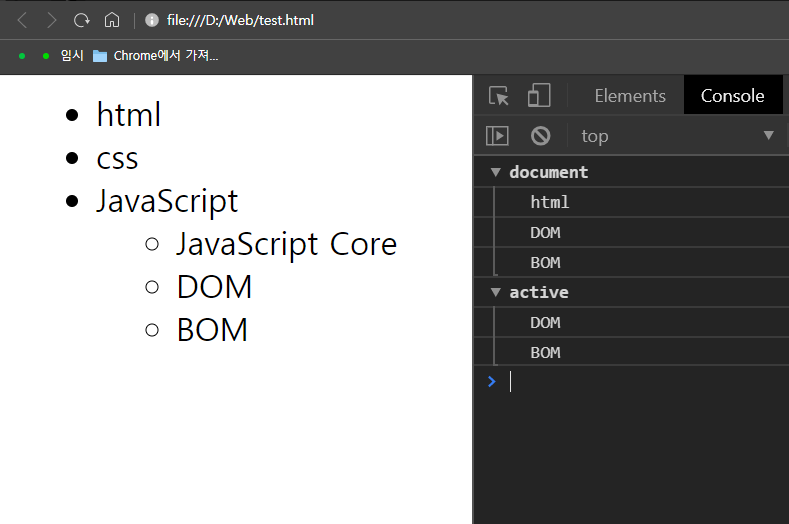
아래는 예제입니다.

<ul>
<li class="marked">html</li>
<li>css</li>
<li id="active">JavaScript
<ul>
<li>JavaScript Core</li>
<li class="marked">DOM</li>
<li class="marked">BOM</li>
</ul>
</li>
</ul>
<script>
var list = document.getElementsByClassName('marked');
console.group('document');
for(var i=0; i<list.length; i++){
console.log(list[i].textContent);
}
console.groupEnd();
console.group('active');
var active = document.getElementById('active');
var list = active.getElementsByClassName('marked');
for(var i=0; i<list.length; i++){
console.log(list[i].textContent);
}
console.groupEnd();
</script>
console.group 과 console.groupEnd 는 위의 실행 결과와 같이출력을 그룹화 시키는 메소드입니다.
처음 document.getElementsByClassName('marked'); 를 통해
모든 문서 중에 marked 라는 이름의 class 를 갖고 있는 객체를 조회합니다.
그 결과가 html 과 DOM, BOM 입니다.
var active = document.getElementById('active');
active 라는 id 를 가진 객체를 active 에 넣고,
var list = active.getElementsByClassName('marked');
active element 객체의 하위 태그에서 marked 라는 이름의 클래스명을 가진 것을 조회해 list 에 넣습니다.
document 와 element 객체의 차이입니다.
SUA 정보보안 멘토링에 참여하고 있습니다.
'SUA 정보보안 > JavaScript' 카테고리의 다른 글
| [ JavaScript ] JS jQuery 속성 제어 API , attribute vs property (0) | 2021.02.08 |
|---|---|
| [ JavaScript ] JS 속성 API , attribute vs property (0) | 2021.02.08 |
| [ JavaScript ] JS 식별자 API , Element.tagName , Element.id , Element.className , Element.classList (0) | 2021.02.08 |
| [ JavaScript ] Element 객체 (0) | 2021.02.08 |
| [ JavaScript ] jQuery 객체 , 체이닝 , jQuery 객체 API (0) | 2021.02.08 |




