| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- GIT
- 오라클
- oracle
- 깃허브
- 자바스크립트 객체
- 자바스크립트 jQuery
- ES6
- 다크웹
- numpy
- javascript
- python
- 파이썬
- 자바스크립트 prototype
- 자바스크립트 기본 문법
- 자바스크립트
- 보안뉴스 한줄요약
- 랜섬웨어
- 보안뉴스한줄요약
- Oracle SQL
- 자바스크립트 node
- 보안뉴스요약
- 카카오프로젝트100
- oracle db
- 자바스크립트 API
- 보안뉴스 요약
- 카카오프로젝트 100
- php
- 보안뉴스
- 자바스크립트 element api
- 카카오프로젝트
- Today
- Total
FU11M00N
[ JavaScript ] Node 객체 본문

생활코딩의 이고잉 님의 강의를 기반으로 개인 공부용으로 정리한 포스팅입니다.
- Node 객체
소개
Node 객체는 DOM에서 시조와 같은 역할을 합니다.
모든 DOM 객체는 Node 객체를 상속 받습니다.

Node 객체의 위상은 위와 같습니다.
주요 기능
- 관계
엘리먼트는 서로 부모, 자식, 혹은 형제자매 관계로 연결되어 있습니다.
각각의 Node가 다른 Node와 연결된 정보를 보여주는 API를 통해 문서를 프로그래밍적으로 탐색할 수 있게 됩니다.
- Node.childNodes
- Node.firstChild
- Node.lastChild
- Node.nextSibling
- Node.previousSibling
- Node.contains()
- Node.hasChildNodes()
- 노드의 종류
Node 객체는 모든 구성요소를 대표하는 객체이기 때문에,
각각의 구성요소가 어떤 카테고리에 속하는 것인지를 알려주는 식별자를 제공합니다.
- Node.nodeType
- Node.nodeName
- 값
Node 객체의 값을 제공하는 API 입니다.
- Node.nodeValue
- Node.textContent
- 자식관리
Node 객체의 자식을 추가하는 방법에 대한 API입니다.
- Node.appendChild()
- Node.removeChild()
- Node 객체 API
Node 객체는 Node 간의 관계 정보를 담고 있는 일련의 API를 가지고 있습니다.
다음은 관계와 관련된 프로퍼티들입니다.
- Node.childNodes
자식노드들을 유사배열에 담아서 리턴해줍니다. - Node.firstChild
첫번째 자식노드를 의미합니다. - Node.lastChild
마지막 자식노드를 의미합니다. - Node.nextSibling
다음 형제 노드를 의미합니다. - Node.previousSibling
이전 형제 노드를 의미합니다.
<body id="start">
<ul>
<li><a href="./532">html</a></li>
<li><a href="./533">css</a></li>
<li><a href="./534">JavaScript</a>
<ul>
<li><a href="./535">JavaScript Core</a></li>
<li><a href="./536">DOM</a></li>
<li><a href="./537">BOM</a></li>
</ul>
</li>
</ul>
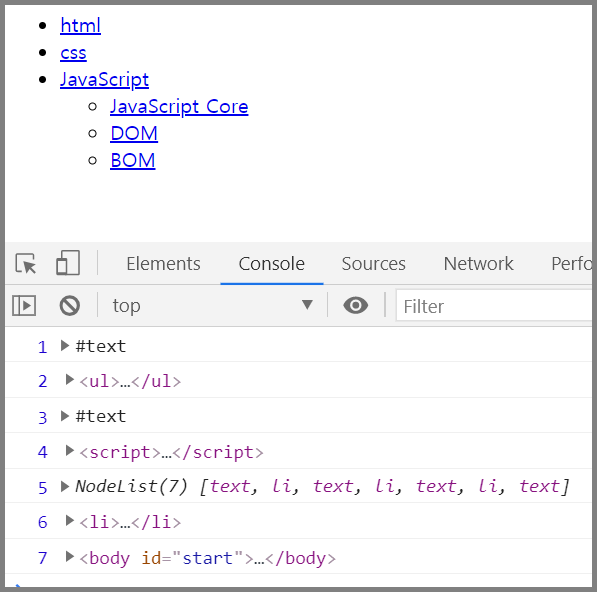
<script>
var s = document.getElementById('start');
console.log(1, s.firstChild); // #text
var ul = s.firstChild.nextSibling
console.log(2, ul); // ul
console.log(3, ul.nextSibling); // #text
console.log(4, ul.nextSibling.nextSibling); // script
console.log(5, ul.childNodes); //text, li, text, li, text, li, text
console.log(6, ul.childNodes[1]); // li(html)
console.log(7, ul.parentNode); // body
</script>
</body>API를 이용해서 문서를 탐색하는 예제코드입니다.

첫번째 출력값이 text 가 나오는 이유는 body 태그와 ul 태그 사이에 공백이나 줄바꿈이 존재하기 때문입니다.
이것 또한 노드 취급하기 때문에, 바로 ul 태그가 출력되는 것이 아닌 text 가 출력되게 됩니다.
SUA 정보보안 멘토링에 참여하고 있습니다.
'SUA 정보보안 > JavaScript' 카테고리의 다른 글
| [ JavaScript ] JS 노드 추가, 생성 , 제거 , 변경 API (0) | 2021.02.08 |
|---|---|
| [ JavaScript ] JS 노드 종류 API , nodeType과 nodeName (0) | 2021.02.08 |
| [ JavaScript ] JS jQuery api 범위 제한 , .find() (0) | 2021.02.08 |
| [ JavaScript ] JS jQuery 속성 제어 API , attribute vs property (0) | 2021.02.08 |
| [ JavaScript ] JS 속성 API , attribute vs property (0) | 2021.02.08 |




