| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- 보안뉴스 요약
- ES6
- 깃허브
- 보안뉴스요약
- numpy
- 자바스크립트 node
- 카카오프로젝트 100
- 자바스크립트
- 자바스크립트 prototype
- 카카오프로젝트
- php
- python
- 카카오프로젝트100
- 자바스크립트 객체
- 랜섬웨어
- 보안뉴스한줄요약
- 자바스크립트 element api
- 자바스크립트 jQuery
- 파이썬
- 다크웹
- 자바스크립트 기본 문법
- oracle db
- Oracle SQL
- 보안뉴스
- GIT
- 자바스크립트 API
- 오라클
- oracle
- javascript
- 보안뉴스 한줄요약
- Today
- Total
FU11M00N
[ JavaScript ] JS 노드 추가, 생성 , 제거 , 변경 API 본문

생활코딩의 이고잉 님의 강의를 기반으로 개인 공부용으로 정리한 포스팅입니다.
- 노드 변경 API
노드 추가, 생성 , 제거 , 변경를 해주는 API를 알아보겠습니다.
- 노드 추가
노드의 추가와 관련된 API들은 아래와 같습니다.
- appendChild(child)
노드의 마지막 자식으로 주어진 엘리먼트 추가합니다. - insertBefore(newElement, referenceElement)
appendChild와 동작방법은 같으나 두번째 인자로 엘리먼트를 전달 했을 때 이것 앞에 엘리먼트가 추가됩니다.
노드를 추가하기 위해서는 추가할 엘리먼트를 생성해야합니다.
이것은 document 객체의 기능입니다.
- 노드 생성
노드를 생성하는 API 입니다.
- document.createElement(tagname)
엘리먼트 노드를 생성합니다. - document.createTextNode(data)
텍스트 노드를 생성합니다.
- 노드 생성 예제
<ul id="target">
<li>HTML</li>
<li>CSS</li>
</ul>
<input type="button" onclick="callAppendChild();" value="appendChild()" />
<input type="button" onclick="callInsertBefore();" value="insertBefore()" />
<script>
function callAppendChild(){
var target = document.getElementById('target');
var li = document.createElement('li');
var text = document.createTextNode('JavaScript');
li.appendChild(text);
target.appendChild(li);
}
function callInsertBefore(){
var target = document.getElementById('target');
var li = document.createElement('li');
var text = document.createTextNode('jQuery');
li.appendChild(text);
target.insertBefore(li, target.firstChild);
}
</script>
callAppendChild 함수에서는 appendChild 를 이용해 노드를 추가해줬습니다.
callInsertBefore 함수에서는 만들어진 li 엘리먼트를 target 의 첫번째 노드 앞에 추가하는 식으로 동작했습니다.
따라서 두 함수를 모두 실행 시킨 결과는 아래 그림과 같습니다.

- 노드 제거
노드 제거를 위해서는 아래 API를 사용합니다.
이 때 메소드는 삭제 대상의 부모 노드 객체의 것을 실행해야 한다는 점에 유의합시다.
- removeChild(child)
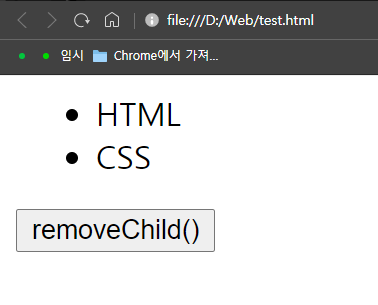
- 노드 제거 예제
<ul>
<li>HTML</li>
<li>CSS</li>
<li id="target">JavaScript</li>
</ul>
<input type="button" onclick="callRemoveChild();" value="removeChild()" />
<script>
function callRemoveChild(){
var target = document.getElementById('target');
target.parentNode.removeChild(target);
}
</script>
callRemoveChild 함수에서 target.parentNode.removeChild() 를 한 것은
target 의 부모노드에서 removeChild() 를 해줘야합니다.
위의 코드를 실행시킨 결과는 아래와 같습니다.

- 노드 변경
노드 바꾸기에는 아래 API가 사용됩니다.
- replaceChild(newChild, oldChild)
예제로 살펴봅시다.
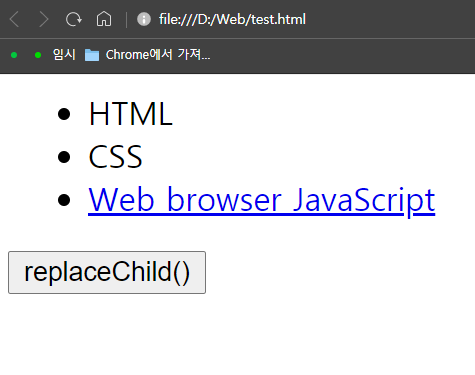
- 노드 변경 예제
<ul>
<li>HTML</li>
<li>CSS</li>
<li id="target">JavaScript</li>
</ul>
<input type="button" onclick="callReplaceChild();" value="replaceChild()" />
<script>
function callReplaceChild(){
var a = document.createElement('a');
a.setAttribute('href', 'http://opentutorials.org/module/904/6701');
a.appendChild(document.createTextNode('Web browser JavaScript'));
var target = document.getElementById('target');
target.replaceChild(a,target.firstChild);
}
</script>
새로 교체될 a 노드를 만들고, 이를 replaceChild 를 이용해 변경해줍니다.
실행한 결과는 아래와 같습니다.

SUA 정보보안 멘토링에 참여하고 있습니다.
'SUA 정보보안 > JavaScript' 카테고리의 다른 글
| [ JavaScript ] JS 문자열로 노드 제어 (innerHTML,outerHTML, innerText, outerText,insertAdjacentHTML()) (0) | 2021.02.08 |
|---|---|
| [ JavaScript ] JS jQuery 노드 (추가,제거,변경,복사,복사,이동) (0) | 2021.02.08 |
| [ JavaScript ] JS 노드 종류 API , nodeType과 nodeName (0) | 2021.02.08 |
| [ JavaScript ] Node 객체 (0) | 2021.02.08 |
| [ JavaScript ] JS jQuery api 범위 제한 , .find() (0) | 2021.02.08 |




