Notice
Recent Posts
Recent Comments
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- ES6
- oracle db
- 보안뉴스한줄요약
- 오라클
- 파이썬
- 자바스크립트 prototype
- 카카오프로젝트
- 자바스크립트 기본 문법
- oracle
- 카카오프로젝트 100
- 보안뉴스요약
- numpy
- 보안뉴스 한줄요약
- 자바스크립트 API
- javascript
- 보안뉴스 요약
- 자바스크립트 node
- 다크웹
- 보안뉴스
- GIT
- 자바스크립트 element api
- 깃허브
- 카카오프로젝트100
- 자바스크립트 객체
- 자바스크립트 jQuery
- Oracle SQL
- php
- python
- 랜섬웨어
- 자바스크립트
Archives
- Today
- Total
FU11M00N
[ ES6 Script ] Block scope 와 var VS let 본문

- Block-scope
- Block-scope: {}로 감싸진 유효 범위
- 기존의 var는 function scope레벨 hoisting
- let 키워드를 사용해 변수의 유효범위를 블록 스코프 처리
1. Scope
변수의 유효범위 입니다.
var 의 변수 유효범위
블록 스코프가 아닌 function 스코프입니다.
var num = 1;
function printNum(){
console.log(num);
var num = 2;
console.log(num);
};
printNum(); //2

function 레벨에서 호이스팅이 발생하고 있는 것을 확인할 수 있습니다.
호이스팅: https://nevertrustbrutus.tistory.com/335
아래는 함수가아닌 블록일 경우의 예제입니다.
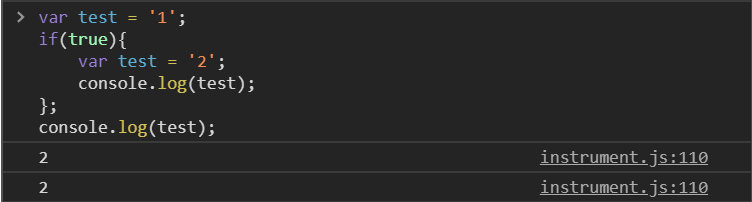
var test = '1';
if(true){
var test = '2';
console.log(test);
};
console.log(test);

"2" 가 두 번 출력됩니다.
1번라인의 "test"는 전역스코프이고
3번라인의 "test"는 지역 스코프에 선언된 변수입니다.
지역 스코프에 선언된 test 가 hoisting 되어 전역 스코프에 선언된 test 값을 변경된것입니다.
- let 선언자
let 선언자를 사용하면 위의 문제를 해결할수있습니다.
var test = '1';
if(true){
var test = '2';
console.log(test);
};
console.log(test);
let 키워드를 사용했기 때문에 전역 스코프와 블록 스코프를 구별할 수 있습니다.
'Programming > Javascript' 카테고리의 다른 글
| [ ES6 Script ] JS class & class 상속 (0) | 2021.02.16 |
|---|---|
| [ ES6 Script ] JS 비구조화 할당(Destructuring) (0) | 2021.02.15 |
| [ ES6 Script ] JS ES5,ES6 템플릿 문자열 표현식 과 백틱 (0) | 2021.02.15 |
| [ ES6 Script ] JS let 참조에러 과 TDZ (Temporal Dead Zone) (0) | 2021.02.15 |
| [ ES6 Script ] JS let 과 const (0) | 2021.02.15 |
Comments




