Notice
Recent Posts
Recent Comments
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- python
- 보안뉴스요약
- 카카오프로젝트100
- ES6
- oracle db
- 파이썬
- 보안뉴스
- php
- numpy
- 자바스크립트 API
- 자바스크립트
- 자바스크립트 기본 문법
- 카카오프로젝트 100
- 자바스크립트 element api
- 오라클
- GIT
- 자바스크립트 prototype
- 자바스크립트 node
- 카카오프로젝트
- 랜섬웨어
- 보안뉴스 요약
- 다크웹
- javascript
- 보안뉴스한줄요약
- oracle
- 보안뉴스 한줄요약
- 자바스크립트 객체
- Oracle SQL
- 자바스크립트 jQuery
- 깃허브
Archives
- Today
- Total
FU11M00N
[ ES6 Script ] JS let 참조에러 과 TDZ (Temporal Dead Zone) 본문

- let 참조 에러
let test = '1';
if(true){
let test = '2';
console.log(test);
};
console.log(test);
코드를 실행하면 위와 같은 결괏값을 출력합니다.
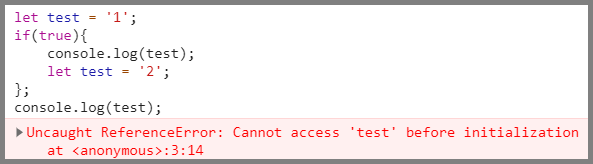
let test = '1';
if(true){
console.log(test);
let test = '2';
};
console.log(test);코드를 위와같이 변경하면

위 와 같은 결과가 출력됩니다.
만약 호이스팅이 없었다면 3번째 test 를 출력하는 과정에서,
전역스코프의 값인 1 이 출력되었을겁니다.
하지만 블록스코프 안에 선언된 test(,4번라인 test)가 호이스팅 되어
해당 블록 스코프의 최상단에 test 변수가 선언되게 됩니다.
이때 let은 var와 다르게 변수가 초기화 되기 전에 접근하면 참조에러 (ReferenceError)가 발생합니다.
- TDZ
let으로 선언된 변수가 초기화 하기전에 액세스 할 수 없는 구역을 Temporal Dead zone(TDZ) 라고합니다.
let test = '1';
if(true){
// test 에 대한 TDZ 시작
console.log(test);
let test = '2'; // 선언문은 변수 test에 대한 tdz 종료
};
console.log(test);위의 코드는 TDZ 예제코드입니다.
3번라인부터 5번라인까지 TDZ가 시작되고 종료되는 구간입니다.
'Programming > Javascript' 카테고리의 다른 글
| [ ES6 Script ] JS class & class 상속 (0) | 2021.02.16 |
|---|---|
| [ ES6 Script ] JS 비구조화 할당(Destructuring) (0) | 2021.02.15 |
| [ ES6 Script ] JS ES5,ES6 템플릿 문자열 표현식 과 백틱 (0) | 2021.02.15 |
| [ ES6 Script ] Block scope 와 var VS let (0) | 2021.02.15 |
| [ ES6 Script ] JS let 과 const (0) | 2021.02.15 |
Comments




