Notice
Recent Posts
Recent Comments
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- javascript
- ES6
- 보안뉴스요약
- 카카오프로젝트 100
- 오라클
- 보안뉴스한줄요약
- 보안뉴스 요약
- 카카오프로젝트100
- 자바스크립트 객체
- 보안뉴스
- 자바스크립트 node
- python
- 보안뉴스 한줄요약
- 랜섬웨어
- numpy
- GIT
- 자바스크립트 API
- 다크웹
- 자바스크립트
- 자바스크립트 prototype
- oracle db
- 자바스크립트 기본 문법
- 자바스크립트 element api
- php
- Oracle SQL
- 자바스크립트 jQuery
- 카카오프로젝트
- 파이썬
- oracle
- 깃허브
Archives
- Today
- Total
FU11M00N
[ ES6 Script ] JS 화살표함수 와 this 본문

- ES6 화살표 함수
아래와 같은 형태로 화살표 함수를 나타낼 수 있습니다.
( )=>{
}
소괄호와 화살표를 사용하여 function 키워드 없이 함수를 선언할 수 있습니다.
function 대신 화살표가 생겼다고 생각하면 됩니다.
const func = () => {
console.log("화살표 함수");
};
func();

const func = () => console.log("arrow function");
func()화살표 함수 안에 실행문이 하나면, 중괄호도 없앨 수 있습니다.
위와같이도 가능합니다.
- this
객체 지향 관점에서 콜백을 정의할 때 더 유연하게 컨텍스트 활용이 가능합니다.
자바스크립트의 함수 실행에서의 this 는 기본적으로 전역객체입니다.
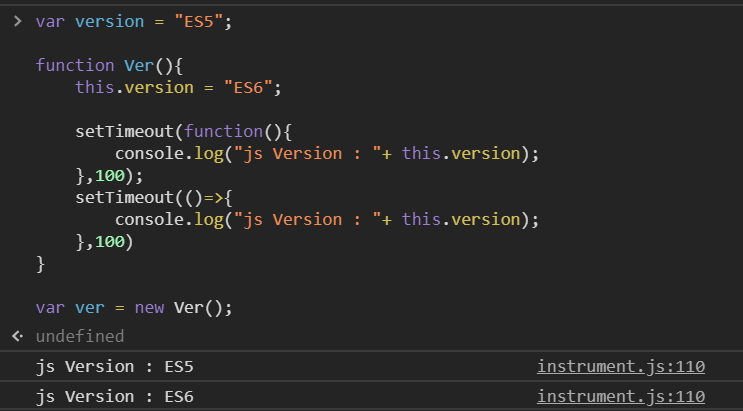
그렇기 때문에 아래와 같은 코드를 실행 했을 때 첫번째 출력이 ES5 가 나온 것입니다.
var version = "ES5";
function Ver(){
this.version = "ES6";
setTimeout(function(){
console.log("js Version : "+ this.version);
},100);
setTimeout(()=>{
console.log("js Version : "+ this.version);
},100)
}
var ver = new Ver();

하지만 화살표 표현식 함수 안의 this.version 은 ES6 에 접근해 ES6 를 출력합니다.
화살표 함수 표현식은 표현 방법만 달라진 것이 아니라, this 도 다르므로 기존과 다른 결과가 출력됩니다.
'Programming > Javascript' 카테고리의 다른 글
| [ ES6 Script ] JS 기본 매개변수 (0) | 2021.02.16 |
|---|---|
| [ ES6 Script ] JS 즉시 실행 함수 (0) | 2021.02.16 |
| [ ES6 Script ] JS class & class 상속 (0) | 2021.02.16 |
| [ ES6 Script ] JS 비구조화 할당(Destructuring) (0) | 2021.02.15 |
| [ ES6 Script ] JS ES5,ES6 템플릿 문자열 표현식 과 백틱 (0) | 2021.02.15 |
Comments




