Notice
Recent Posts
Recent Comments
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 자바스크립트 API
- 보안뉴스한줄요약
- 자바스크립트 element api
- 보안뉴스 한줄요약
- python
- php
- 카카오프로젝트
- 자바스크립트 jQuery
- GIT
- 보안뉴스 요약
- ES6
- 깃허브
- 자바스크립트
- 카카오프로젝트100
- 보안뉴스요약
- 파이썬
- 다크웹
- 자바스크립트 prototype
- oracle db
- 보안뉴스
- 자바스크립트 객체
- numpy
- 오라클
- 랜섬웨어
- Oracle SQL
- 자바스크립트 기본 문법
- 카카오프로젝트 100
- 자바스크립트 node
- javascript
- oracle
Archives
- Today
- Total
FU11M00N
[ ES6 Script ] JS 즉시 실행 함수 본문

- 즉시 실행 함수를 쓰는 이유
- 첫 로드 시 초기화 할 때 변수를 global하게 선언하고 싶지 않고싶을때
- 변수에 함수를 이용해 즉시 값을 할당하고 싶을 때
- 라이브러리 전역 변수 충돌 방지를 원할때
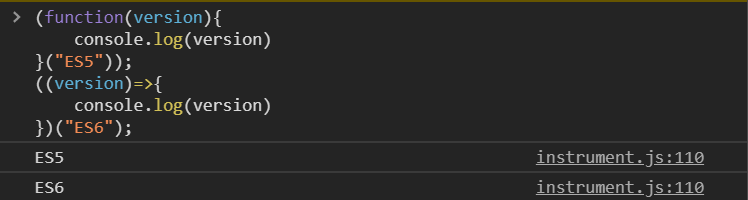
(function(version){
console.log(version)
}("ES5"));
((version)=>{
console.log(version)
})("ES6");

ES6에서는 익명함수에서는 function 키워드 대신 괄호와 화살표를 사용합니다.
콜백 함수로 실행될 때 기존의 익명 함수는 글로벌 컨텍스트에 접근했지만,
화살표 함수는 콜백 함수를 할당한 당시의 컨텍스트를 그대로 활용합니다.
즉시실행 함수를 사용할 때는 , 괄호로 묶고 함수를 호출해야합니다.
'Programming > Javascript' 카테고리의 다른 글
| [ Node.js ] Node란 (0) | 2021.03.04 |
|---|---|
| [ ES6 Script ] JS 기본 매개변수 (0) | 2021.02.16 |
| [ ES6 Script ] JS 화살표함수 와 this (0) | 2021.02.16 |
| [ ES6 Script ] JS class & class 상속 (0) | 2021.02.16 |
| [ ES6 Script ] JS 비구조화 할당(Destructuring) (0) | 2021.02.15 |
Comments




